10 Steps to Creating a Successful Pay Per Click Campaign
June 5, 2023
Ecommerce SEO Trends for 2023
October 12, 2023In the fast-paced digital landscape of today, a robust online presence is essential for businesses and individuals alike. Whether you’re a startup looking to establish your brand or an established company seeking to revamp your website, understanding the distinctions between web design and web development is crucial. These two components play distinct but complementary roles in creating a successful website. So, let’s dive deep into the world of Web Design vs. Web Development to uncover their differences, their importance, and how they collaborate to deliver exceptional web experiences.
Web Design: The Artistic Vision
Web Design is often regarded as the aesthetic and user-focused facet of website creation. It’s all about the look and feel, the first impression a website imparts to visitors. Web designers are the artists of the web development world, shaping the visual identity of a website.
Key Aspects of Web Design
Visual Elements: Web designers are responsible for creating visually appealing layouts, color schemes, typography, and graphics. They ensure that the website’s visual elements align with the brand’s identity and engage the audience effectively.
User Experience (UX) Design:
Ensuring a seamless and enjoyable user experience is paramount. Designers focus on the website’s navigation, web accessibility, and overall usability, making it easy for visitors to find information and perform desired actions.
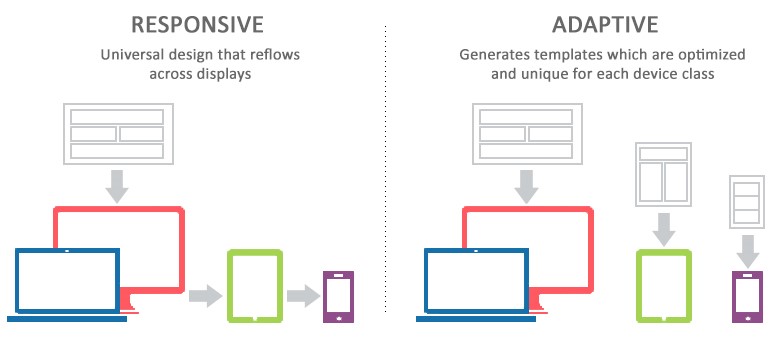
Responsive Design:
With the increasing use of mobile devices, responsive design is critical. Web designers ensure that websites adapt and look great on various screen sizes and devices.
Branding:
Web designers play a pivotal role in brand representation through the website. They incorporate logos, brand colors, and other elements to establish a consistent brand identity.
Prototyping:
Before the development phase, designers create wireframes and prototypes to visualize the website’s structure and layout, ensuring alignment with the client’s vision.
Graphic Design:
Designers use graphic design software to create custom images, icons, and other graphical elements that enhance the website’s visual appeal.
Continuous Improvement:

Web design isn’t static. Designers often conduct A/B testing and gather user feedback to make iterative website design improvements.
In essence, web design is the creative soul of a website, captivating visitors and enticing them to explore further.
Web Development: The Technical Backbone
Web Development, on the other hand, focuses on the technical aspects that make a website functional. It involves turning a designer’s vision into a functional, interactive, and dynamic website. Web developers are the architects and builders of the digital world.
Key Aspects of Web Development
Coding:
Web developers write the code that brings a website to life. They use programming languages like HTML, CSS, JavaScript, and backend languages such as Python, Ruby, or PHP to create the website’s structure and functionality.
Server-Side Development:
Backend developers handle server-side operations, such as database management, user authentication, and server configuration. This ensures that the website can store and retrieve data efficiently.
Frontend Development:
Frontend developers focus on the user interface and client-side interactions. They use HTML, CSS, and JavaScript to create responsive, interactive, and visually appealing web pages.
Content Management Systems (CMS):
Developers may integrate CMS platforms like WordPress, Drupal, or Joomla, allowing non-technical users to manage and update website content easily.
E-commerce Integration:
For online stores, developers integrate e-commerce functionalities, payment gateways, and shopping carts to facilitate online transactions.
Website Performance Optimization:

Developers optimize websites for speed, security, and SEO, ensuring they load quickly, are secure from threats, and rank well in search engine results.
Cross-Browser Compatibility:
Developers ensure that websites work seamlessly across various web browsers, ensuring a consistent user experience.
Web development is the backbone of a website, responsible for its functionality and interactivity. Without development, a well-designed website would remain static and non-functional.
The Collaboration Between Web Design and Web Development
Web design and web development are two sides of the same coin, working in tandem to create compelling websites. Effective collaboration between these two disciplines is essential for a successful project. Here’s how they come together:
1- Clear Communication
Communication between designers and developers is crucial. Designers must convey their creative vision, and developers must understand how to implement it effectively. Regular meetings and discussions help bridge the gap between the artistic and technical aspects.
2- Responsiveness and Compatibility
Designers create responsive designs that adapt to different devices and screen sizes. Developers ensure that these designs are translated into functional, cross-browser-compatible web pages.
3- Iterative Development
Web design and development are iterative processes. Designers and developers work together to create prototypes, gather feedback, and make continuous improvements until the final product meets the client’s goals and user expectations.
4- Design Implementation
Developers take the design files provided by designers (typically in formats like PSD or Sketch) and turn them into working web pages, ensuring pixel-perfect accuracy.
5- Performance Optimization
Both designers and developers collaborate on optimizing website performance. Design elements should be visually appealing without compromising loading speed, and developers ensure that code is efficient and optimized.
6- Content Integration
Designers ensure that the website’s content is visually appealing and well-organized, while developers integrate content management systems to enable easy content updates.
Conclusion: Web Design and Web Development – A Dynamic Duo
In the realm of the web, it’s not a matter of Web Design vs. Web Development, but rather a matter of Web Design and Web Development. Both are indispensable components of website creation, each contributing unique skills and expertise to the final product. Designers captivate users with stunning visuals and intuitive interfaces, while developers provide the technical infrastructure that enables websites to function seamlessly. In a world where user experience is paramount, the collaboration between these two disciplines is more critical than ever.
So, whether you’re embarking on a new web project or looking to enhance your existing online presence, remember that the magic happens when Web Design and Web Development join forces. Together, they create websites that not only look amazing but also work flawlessly, leaving a lasting impression on visitors and achieving the goals of businesses and individuals alike.